Accessibilité Web
Découvrez les bases de l'accessibilité web avec une touche de convivialité, inspirée par la formation de la talentueuse Sara Soueidan.
19/02/2025
Elles sont partout dans notre quotidien, discrètes mais essentielles. Souvent imperceptibles, elles jouent pourtant un rôle clé en rendant nos interactions plus intuitives, engageantes et fluides. Les micro-interactions sont aujourd’hui incontournables pour offrir une expérience fluide et mémorable à nos utilisateurs. Soigneusement conçues, elles transforment la manière dont l’utilisateur perçoit et interagit avec votre interface.
Nous allons voir en détail comment bien concevoir nos micro-interactions et quelles valeurs ajoutées elles peuvent apporter à l’expérience de nos utilisateurs.
Avant tout, il est essentiel de définir ce qu’est une micro-interaction. Il s’agit d’un ensemble d’animations ou de réponses qui peuvent être déclenchées lors d’une action par un utilisateur ou par un système, apportant un feedback immédiat.
Les micro-interactions jouent un rôle clé dans l’expérience utilisateur en apportant de la fluidité et de l’intuitivité aux interfaces. Elles permettent d’humaniser une interaction numérique en rendant l’échange plus naturel et engageant.
Dan Saffer, créateur du terme micro-interactions, décrit cela comme « des petits instants pendant lesquels l’utilisateur et l’interface interagissent ». Dans son livre Microinteractions: Designing with Details, il identifie quatre composantes essentielles qui structurent les micro-interactions : le déclencheur, les règles, le feedback et les boucles & modes.
1. Le déclencheur
Le déclencheur initie une micro-interaction. Il peut être activé soit par l’utilisateur, soit par le système. L’utilisateur peut le déclencher via une action directe, comme un clic sur un élément, un défilement de page (scroll) ou un swipe. Le système lui peut l’activer automatiquement lorsqu’une ou plusieurs conditions spécifiques sont remplies.
2. Les règles
Une règle est la conséquence d’un déclencheur. Elle détermine l’action à effectuer après avoir été activée par l’utilisateur ou le système. Par exemple, lorsqu’un utilisateur clique sur un bouton d’envoi d’un formulaire, la règle peut être d’afficher un message de confirmation, de rediriger vers une autre page ou de déclencher une animation indiquant le chargement en cours.
3. Le feedback
Le retour d’information confirme à l’utilisateur que le système a bien pris en compte son action. Il peut se manifester sous différentes formes : visuelle, auditive ou haptique. Par exemple sur un réseau social, lorsqu’un utilisateur clique sur le bouton « Like » sous un post, le système peut lui envoyer un retour visuel (animation de l’icône), auditif (déclenchement d’un petit son) et haptique (vibration du smartphone).
4. Les boucles & modes
Les boucles déterminent la durée d’une micro-interaction. Elles peuvent aussi prendre la forme d’une répétition ou d’une annulation d’action en fonction du contexte. Par exemple, dans une barre de chargement, une boucle peut maintenir l’animation jusqu’à la fin du processus. De même, un message d’erreur dans un champ de formulaire peut disparaître automatiquement une fois que l’utilisateur a saisi une donnée correcte.
Maintenant que nous avons exploré les fondements des micro-interactions, voyons quelques exemples concrets d'application.
Lorsqu’un utilisateur ouvre une application pour la première fois, il a souvent besoin d’être guidé.
Une série de tutoriels interactifs avec des animations subtiles qui accompagnent chaque étape, comme des indicateurs visuels qui mettent en avant les boutons clés. Cela réduit la friction et améliore la prise en main du produit.
Pour éviter une redondance inutile, l’onboarding ne doit être proposé qu’une seule fois. Une fois complété, l’application peut mémoriser cette étape et ne plus l’afficher lors des connexions suivantes, garantissant ainsi une expérience fluide et sans interruptions superflues.
Credit : Vishnu Prasad (Dribbble)
Remplir un formulaire peut être frustrant, surtout en cas d’erreur. Un feedback immédiat permet de fluidifier l’expérience : en cas d’erreur, le champ peut afficher une bordure rouge, une icône d’alerte et un message explicite (ex. "Adresse email invalide"). À l’inverse, lorsqu’un champ est correctement rempli, une bordure verte, une coche de validation ou un message de confirmation (ex. "Email disponible", "Mot de passe sécurisé") rassurent l’utilisateur.
Ces micro-interactions réduisent les erreurs, accélèrent la saisie et rendent l’expérience plus intuitive.
Credit: Aaron Iker (Dribbble)
Lorsqu’un utilisateur interagit avec un bouton (like, partage, ajout au panier), il doit recevoir un retour immédiat. Sur Instagram, lorsque vous cliquez sur un cœur, l’icône s’anime brièvement avec un effet d’agrandissement et une légère vibration (haptique). Cet effet améliore la perception de réactivité et rend l’interaction plus satisfaisante.
Credit: Dmitry Lauretsky pour Ronas IT (Dribbble)
Les transitions de pages permettent, par exemple, d’indiquer à l’utilisateur que le système a bien pris en compte son action et qu’il traite sa demande. Elles fluidifient la navigation en évitant les coupures brutales et en apportant un ressenti plus naturel. Une transition bien pensée, comme un effet de fondu ou un chargement progressif, améliore la perception de rapidité et renforce l’expérience utilisateur.
Credit: Robbert Schefman pour Exo Ape (Dribbble)
La simplicité est la clé !
Une micro-interaction doit enrichir l’expérience sans alourdir l’interface. Évitez les animations trop complexes ou distrayantes qui pourraient ralentir l’utilisateur plutôt que l’aider. L’objectif est d’apporter un retour instantané, fluide et naturel.
Fournir un feedback immédiat
L’objectif est d’informer l’utilisateur sur le résultat de son action, que ce soit pour confirmer son succès ou l’alerter en cas d’erreur. Ce retour immédiat permet de dissiper toute confusion, de rassurer l’utilisateur et d’améliorer la fluidité de l’interaction.
Prendre en compte le contexte
Chaque micro-interaction doit répondre à un besoin précis et améliorer l’expérience utilisateur. Qu’il s’agisse d’un retour visuel après un clic, d’une animation de chargement ou d’un retour haptique, elles doivent être pertinentes et apporter une vraie valeur ajoutée.
L’ergonomie avant tout
Il peut être tentant de multiplier les animations pour rendre une interface plus engageante, mais cela ne doit jamais se faire au détriment de la lisibilité et de l’efficacité. Les micro-interactions doivent enrichir l’expérience, pas la ralentir ou la complexifier.
Ajoutez une touche humaine
En intégrant des transitions douces, des animations fluides et des retours subtils, vous créez une expérience plus naturelle et engageante entre votre marque et vos utilisateurs.
Choisir le bon moment
Chaque micro-interaction d’une interface joue un rôle bien précis. Elles doivent avoir une raison d’être. Des micros-interactions bien mise en place permettent de proposer une expérience agréable. Il faut, en revanche, les ajouter avec parcimonie. En effet, une utilisation excessive peut nuire à l’expérience globale de l’utilisateur, en rendant l’interface trop chargée, distrayante ou même agaçante. L’objectif est de trouver le bon équilibre entre utilité, fluidité et esthétisme pour garantir une interaction agréable et intuitive.
Testez et ajustez
Toutes les micro-interactions ne fonctionnent pas de la même manière selon le contexte et le public cible. Il est essentiel d’analyser les retours des utilisateurs et d’ajuster les animations en fonction de leur impact réel sur l’expérience globale.
Améliorer l’expérience utilisateur
En confirmant une action, les micro-interactions permettent d’éviter toute confusion et frustration chez l’utilisateur. Lorsqu’elles sont bien utilisées, elles contribuent à améliorer l’engagement et la satisfaction des utilisateurs, favorisant ainsi leur fidélisation à la marque. Elles guident l’utilisateur en rendant les actions plus naturelles et compréhensibles.
Une transition fluide ou un indicateur de chargement peut donner l’illusion que l’interface réagit plus vite, même si un processus en arrière-plan prend du temps. Cela permet d’atténuer l’impression d’attente et de maintenir l’utilisateur engagé.
Renforcer l’identité de marque
Même si une micro-interaction doit avant tout remplir un rôle précis, cela ne l’empêche pas d’être fun. Elle peut également servir votre image de marque en renforçant l’univers graphique et l’expérience ressentie par l’utilisateur.
Grâce aux feedbacks intégrés dans votre interface, vous pouvez affirmer et affiner vos intentions de design. Ces micro-interactions s’inscrivent dans la logique de votre tone of voice, apportant de la cohérence à votre identité visuelle et interactive.
Cette attention aux détails est perçue par l’utilisateur et ajoute de la personnalité à votre interface. Elle contribue ainsi à rendre l’expérience unique, mémorable et à vous démarquer de la concurrence.
Améliorer l’accessibilité
Les micro-interactions ne sont pas seulement esthétiques, elles peuvent aussi améliorer l’accessibilité en guidant les utilisateurs avec des signaux clairs (vibrations, animations, sons) adaptés à différents besoins.
Les micro-interactions sont bien plus que de simples animations : elles rendent une interface plus intuitive, fluide et engageante. Elles permettent d’apporter du feedback, de renforcer l’identité de marque et d’améliorer l’accessibilité.
Bien pensées, elles transforment une interaction classique en une expérience utilisateur mémorable. En revanche, mal utilisées ou trop envahissantes, elles peuvent vite devenir contre-productives.
L’essentiel est donc de trouver le bon équilibre : chaque micro-interaction doit avoir une fonction claire et apporter une réelle valeur ajoutée.
Prêts à en parler ?
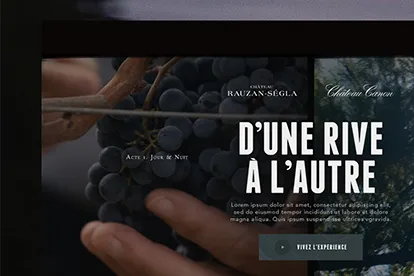
D'une rive à l'autre
Plonger dans l'univers d'un duo emblématique du Bordelais : châteaux Rauzan-Ségla et Canon
Encore une histoire, s'il te plaît !
Découvrez les bases de l'accessibilité web avec une touche de convivialité, inspirée par la formation de la talentueuse Sara Soueidan.
Nous sommes très fiers d’être nominés sur Awwwards pour le studio de l’année & le e-commerce de l’année avec VJ TYPE.
Comprendre le référencement naturel et transformer votre site en une source incontournable pour vos prospects.